1:创建一个动态web工程:
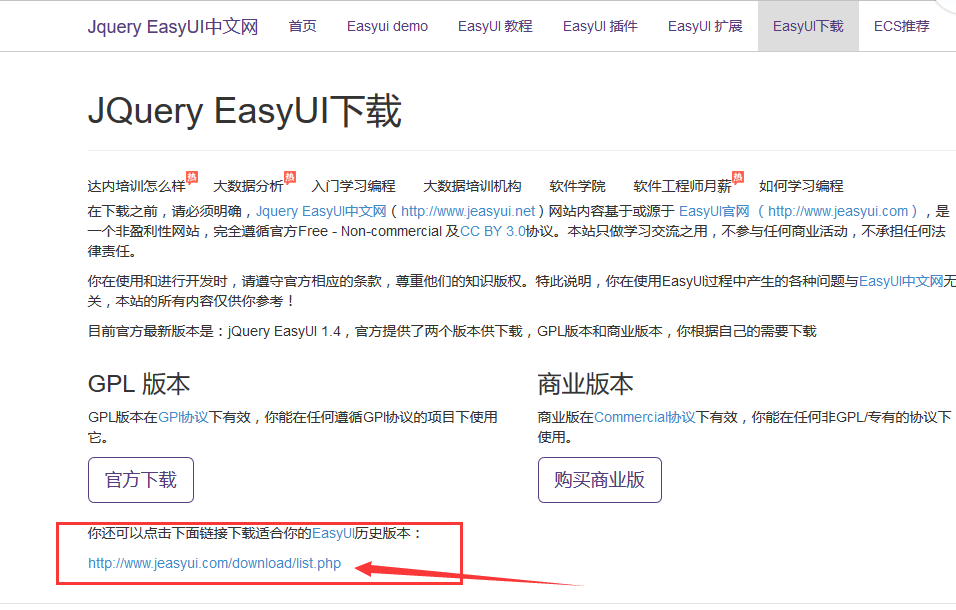
去官网下载官网文档 我去官网下载的最新版本,个人根据自己的需求下载即可。
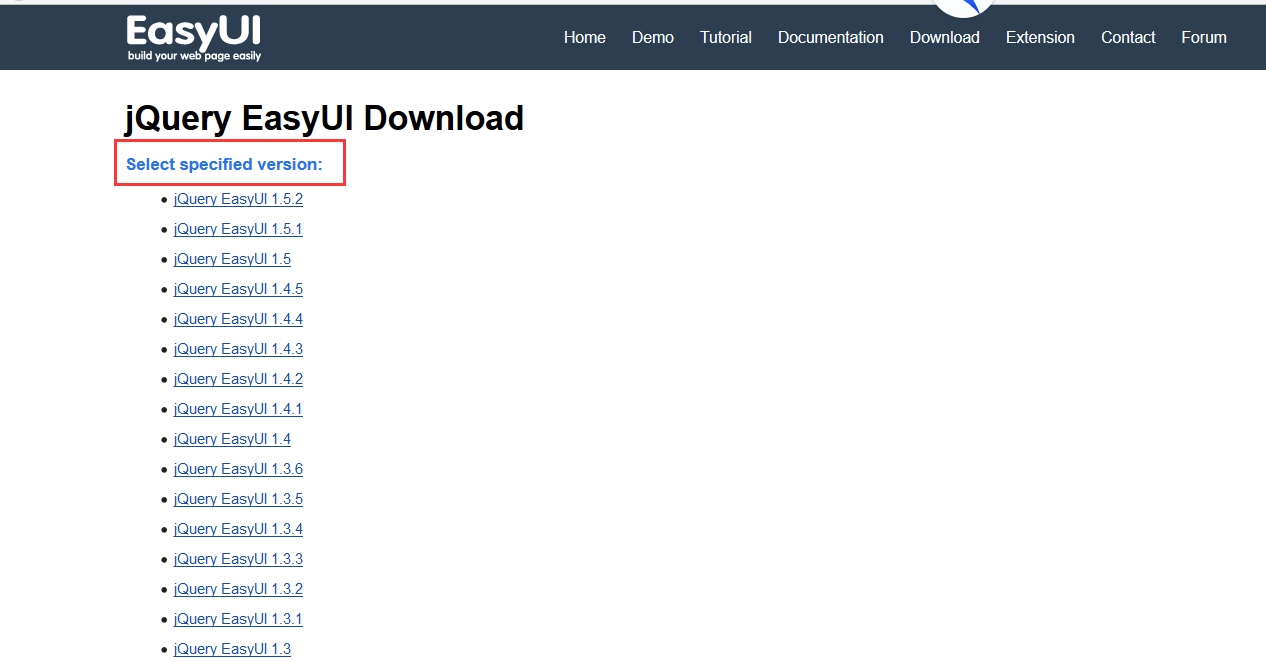
点击之后看到很多版本,根据自己的需求进行下载:

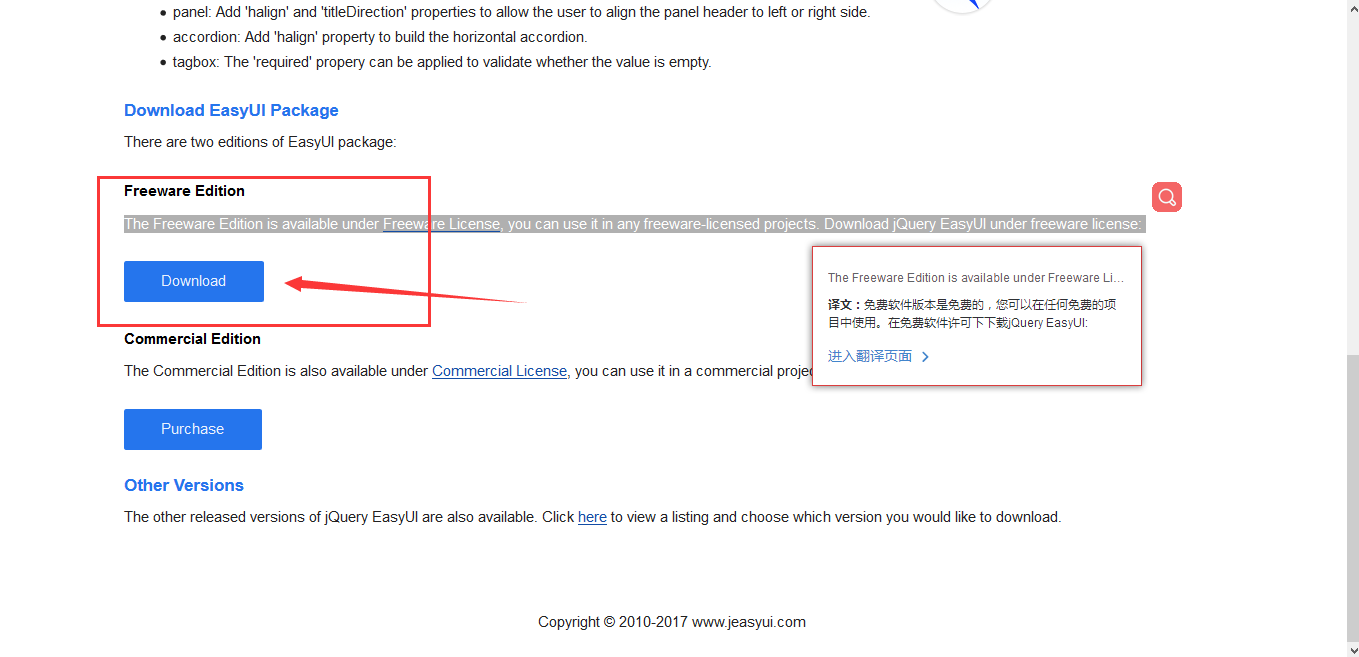
选择版本之后就可以进行下载了(这里下载免费版本):

2:在webContent下面创建js文件和easyUi文件。3:将jquery.easyui.min.js/jquery.min.js拷贝到创建的js文件里面。4:将themes文件拷贝到WebContent目录下面。5:将EasyUI的css和Javascript文件到您的页面。 <!-- 引入css文件,不限制顺序 --> <link rel="stylesheet" type="text/css" href="themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="themes/icon.css"> <!-- 引入js文件,限制顺序 --> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script>
6:学习EasyUI只要根据官网文档看着学习就行。这里写了一个小demo来演示效果:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 4 5 6 7easyUi01使用和说明 8 9 10 11 12 13 14 15 16 17 18 19 30 3136 这是我的第一个EasyUI程序3738 39 40 41
演示效果如下所示:

适合做后台前端页面设计的EasyUI,如果有精力可以学习学习。个人观点,仅供参考;